TOOLIO | ASSORTMENT PLANNING
Project Scope: 4 Sprints/ Ongoing Enhancements
Role: Strategy, Research, UX Design, UI Design
Tools: Figma
INTRODUCTION
Toolio is a cloud-based merchandise planning platform built to help the next-generation of retailers make faster, data-driven merchandising decisions. Toolio is a modular platform which consists of Merchandise Planning, Assortment Planning, Item Planning, Allocation and Integrations. This project is focused on one of the key modules of the platform: Assortment Planning.
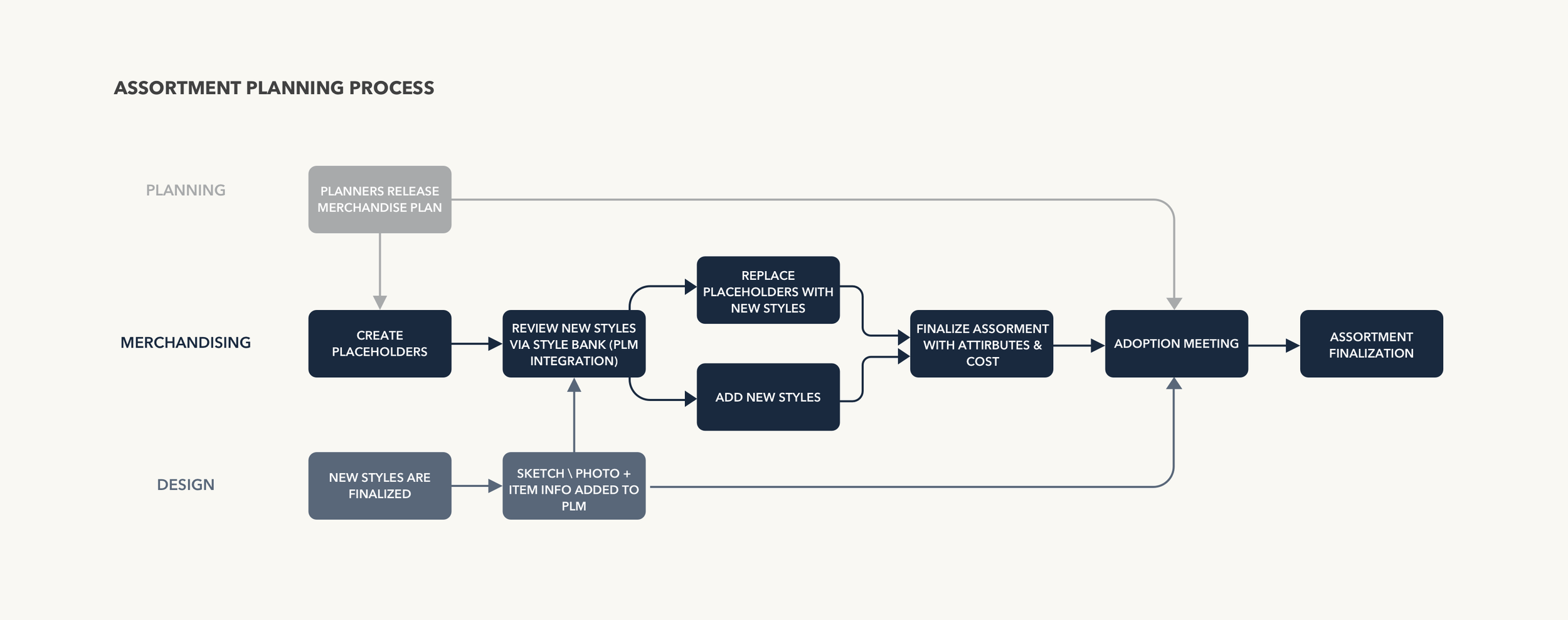
Assortment Planning is the process through which merchants develop line plans, which plan out new product introductions to achieve the financial targets provided by the planning team. It is a highly collaborative process requiring coordination between various stakeholders including planners, designers, product developers and the merchants that are driving the end to end process.
The goal is to design the Assortment Planning module of Toolio, which captures the entire process a merchandiser goes through, starting with high level planning, all the way to finalization.
GOAL
Design the Assortment Plan module that merchansiders/buyers can use to finalize their assortments. Design should allow users to:
View high level targets that come from Planners
Create Placeholder items to help achieve the targets
View, add and remove items from Style Bank that is integrated with PLM (Product Lifecycle Management) solutions
Have the option to Group by or Filter products
Add final product details which are visualized on a Gallery View
Finalize assortment
PROCESS
01. RESEARCH
PRIMARY RESEARCH | USER INTERVIEWS
Toolio has conducted numerous interviews with industry professionals to better understand the current merchandise planning tools, their needs and pain points. Since we are focusing on the assortment planning feature of the web product, we decided to focus on the conversations with buyers to explore this area further and narrow down product requirements.
I went through the interview notes conducted with senior / chief buyers from major retailers such as Bloomingdale’s, Levi’s, Target, Moda Operandi, Walmart, American Eagle and Urban Outfitters. Here’s a summary of my findings:
Number of Interviews: 20+
Opportunity & Facts:
Assortment planning and market prepping is a hot space with tremendous opportunity in merchant tools area.
All buyers with no exceptions stated that the tools buyers use are old school tools and methods. Product assortment is still done in Excel spreadsheets and a lot of the assortment collaboration happens very verbally.
Most companies rely on 100s of disconnected Excel Files to manage the Assortment Planning process. This is highly manual and error-prone. Toolio changes this by centralizing the end to end process in a data-driven platform.
Buyers who work for retailers that have some type of merchandising solutions tend to be very complicated and techy looking. They need simplified and visual tools that feel modern.
USER PERSONA
Establishing a connection with the user and building empathy is essential to create effective solutions. I created below user persona based on my research findings. The goal of this exercise was to gain insight into the user’s behavioral patterns and build empathy to better understand their goals & frustrations.
02. INFORMATION ARCHITECTURE
SITE MAP
Here’s the map of the Assortment Planning module:
03. INTERACTION DESIGN
In previous phases, I explored user needs, researched the market and mapped out the site based on user feedback. In this phase, the content and the flow of the website is further explored.
USER FLOW
The user flow below shows how the Assortment Planning module is navigated by showing potential journeys of three provisional personas.
04. USER INTERFACE DESIGN
UI DESIGN
Toolio already had an existing design language and high-fidelity elements that were repeatedly used in other modules. We used some of those elements and generated new elements for the Assortment Plan module which is highly visual. We made a decision to forgo the typical wireframes and go straight into designing the actual elements and screens based on Toolio’s existing design language and requirements. This enabled us to allocate more time to making sure the platform has well thought repeatable elements and a flow that is cohesive with other modules.
UI KIT
Gathered the existing icons, typography and elements and included new design elements.
HIGH-FIDELITY PROTOTYPE
Here is the final prototype:
05. ITERATION & IMPLEMENTATION
Last phase of the project was focused on validating our designs with users.
USABILITY TESTING
Usability tests were conducted with three different participants. Here’s a summary of my findings:
All users were able to complete tasks without problems and think it is intuitive.
There were a few comments on potential minor UI improvements regarding text size, spacing and use of color.
There were a few comments about potential UX improvements such as adding empty states andd improving filtering&grouping options in assortment folders.
Users responded positively to the overall aesthetic of the app.
AFFINITY MAP
I created an affinity map to summarize and visualize my findings:
NEXT STEPS
Having completed usability tests, I identified areas of improvement and made necessary revisions to my designs.